本文,我们主要来讨论一下,如何使用Hexo系统在hexo-theme-matery主题下,完成评论功能使用。
hexo-theme-matery支持多种评论插件的搭配使用:Gitalk、Gitment、Valine 和 Disqus 评论模块(推荐使用
Gitalk)本篇博客中主要讨论使用Valine的评论系统来完成,评论功能的使用。
1. 注册账号
leancloud官网需要现先在官网注册一个账户
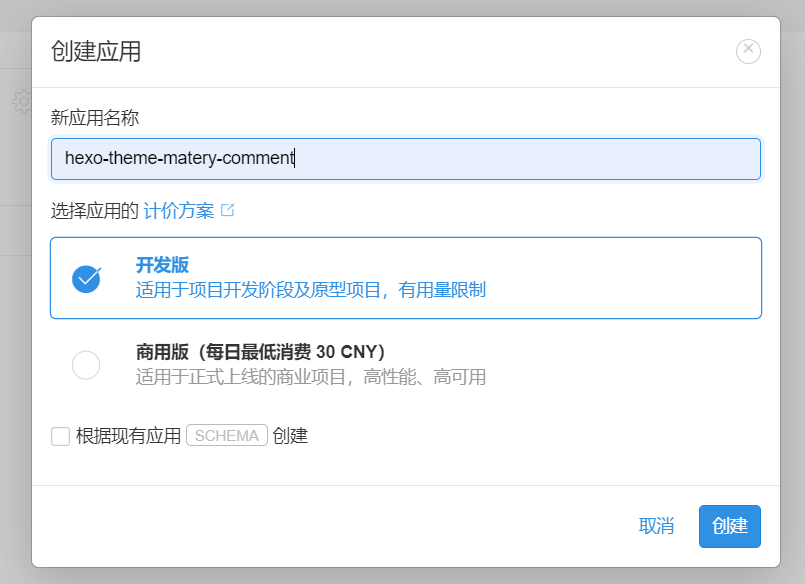
2. 创建应用
注册完账号之后,创建一个用于评论数据的应用

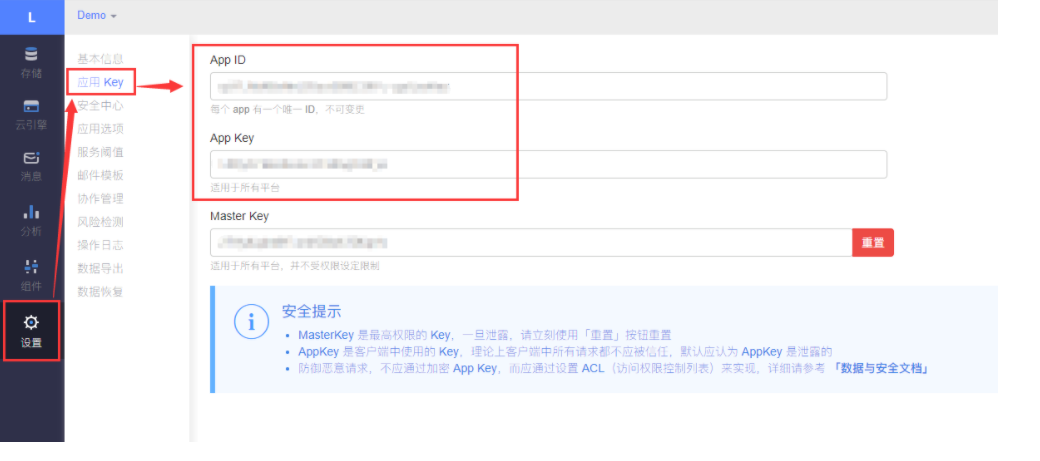
应用创建好以后,进入刚刚创建的应用,选择左下角的
设置>应用Key,然后就能看到你的APP ID和APP Key了:

3. 安全域名
为了你的数据安全,请设置自己的安全域名:

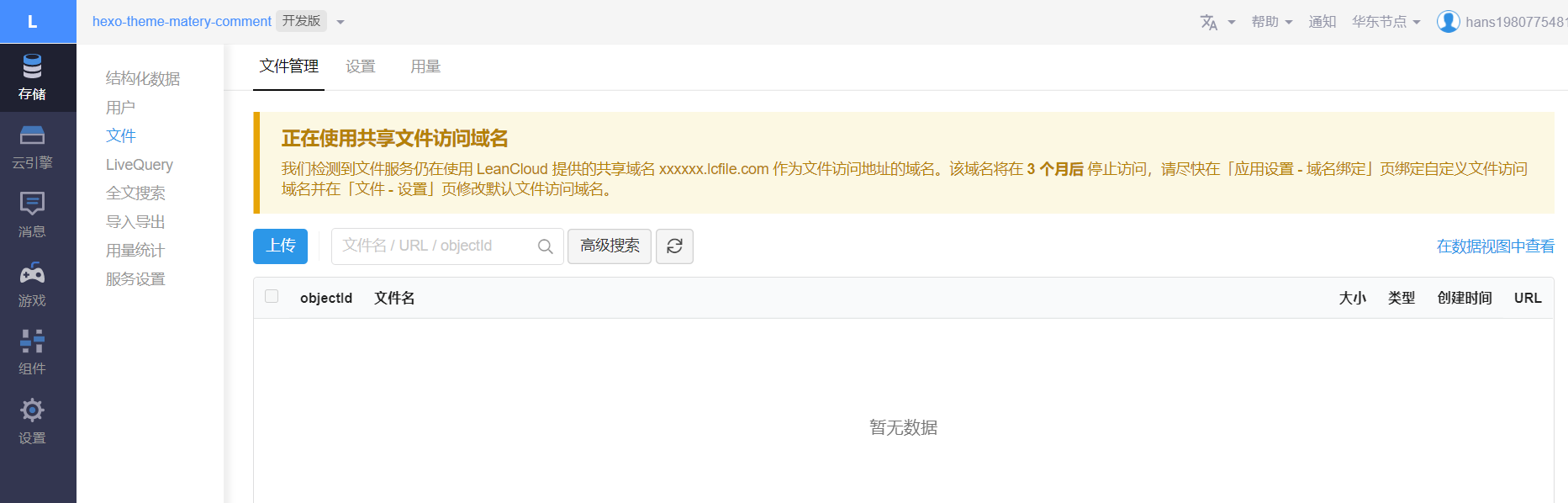
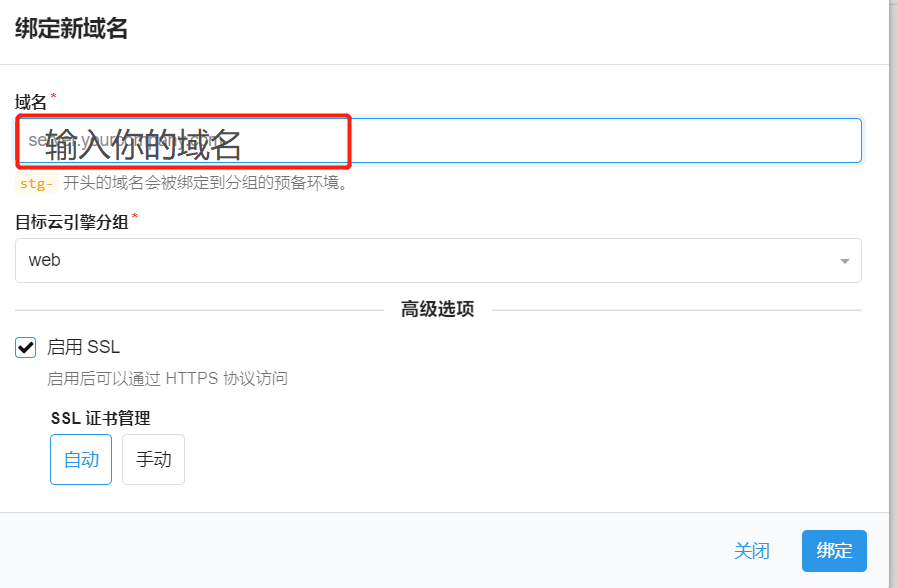
4. 域名配置
由于我们创建的这个应用,使用的是Leancloud配置的默认域名,只有3个月的使用期限,我们可以看到如下提示:

所以我们尽量,为这个应用配置一个我们自己的域名



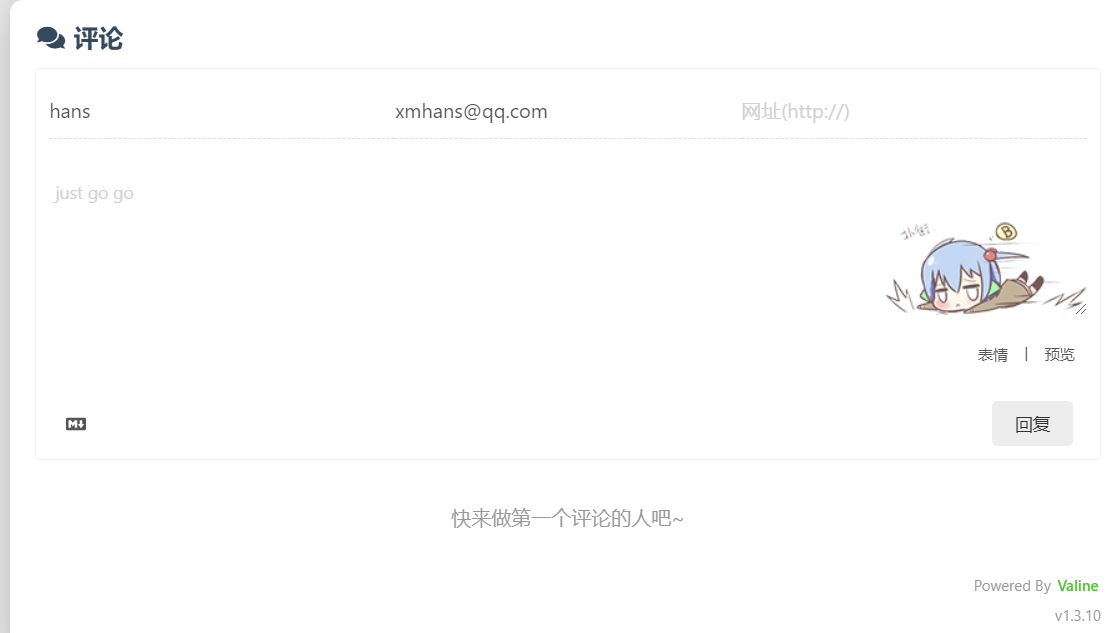
5. hexo配置使用
完成数据应用的配置之后,就可以在hexo-theme-matery的主题配置文件下,编辑
_config.yml文件中的Valine配置

appId和appKey要和数据应用中的一致,然后,在Hexo博客的更目录下执行hexo clean && hexo g && hexo s,访问http://localhost:4000然后选择一篇文章,即可看到文章底部有评论界面。

hint: 如果Leancloud的应用太久没用的话,会被archive,我们登陆LeanCloud重新激活应用即可。
相关链接